UX et COVID, les outils de co-construction
Dans le contexte sanitaire actuel et face au monde de demain qui se dessine, le travail collaboratif et distanciel est aujourd’hui plus que jamais d’actualité. Dans le cadre des projets que nous réalisons pour nos clients, l’enjeux soulevé est essentiel et peut se résumer ainsi : quels outils et process mettre en place pour transposer en distanciel nos points de rencontre vitaux à la bonne conduite de vos projets ?
Coggle.it: cartes mentales et plus si affinités
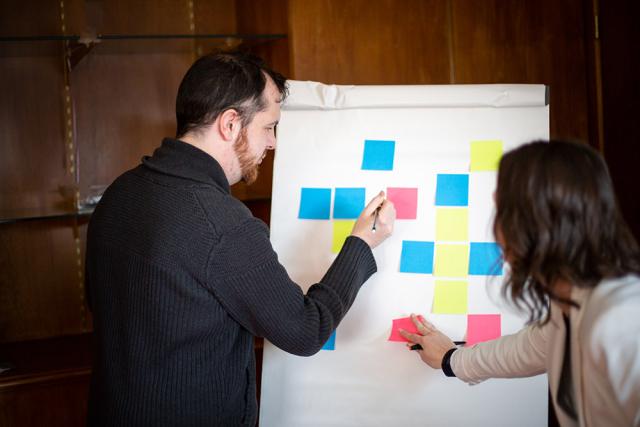
Les ateliers de tri de cartes sont des surfaces d’échanges ultra productives. Pour ceux qui n’ont pas suivi notre webdej « UX Design, mon utilisateur ce héro », rassurez-vous on vous explique tout !
Cet atelier permet de poser sous la forme de cartes mentales des problématiques à résoudre, les concepts et les solutions associées, ou de manière plus opérationnelle le rubriquage de votre site Web.
Traditionnellement, ces ateliers se jouent en présentiel où chaque participant dispose de post-it sur lesquels il pose ses idées. S’en suit une phase d'idéation où ces post-it sont regroupés et ordonnés. Ceci permet de fournir une vision d’ensemble, transposable ensuite sous la forme de diagrammes ou au travers d’outils comme XMind, Visio et Word.
Coggle.it en bref
Le principe de l’outil est de pouvoir façonner en équipe et en temps réel ses cartes mentales, et ce depuis son navigateur Web.
Ce qu'on apprécie en 4 points clés.
Freehand : zoning, vous avez dit zoning ?
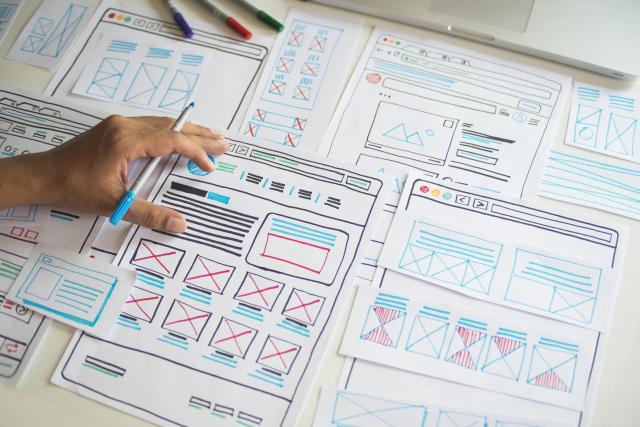
En matière de conception de l’expérience utilisateur, l’étape de zoning est incontournable. En résumé, un zoning représente sous la forme de blocs les zones qui vont venir peupler votre page Web ou interface mobile.
Afin d’aligner votre expertise métier et notre expertise digitale, les ateliers de co-conception représentent des surfaces d’échange très productives. Ces ateliers organisés autour de micro-sessions de brainstorming successifs aboutissent à des prototypes d’écran Web (par exemple pour la page d’accueil), des modules spécifiques ou encore le tunnel de ventes de votre site e-commerce.
En présentiel, armés de crayons, papiers et paperboards, les participants contribuent de manière ludique à la conception des interfaces utilisateurs. Cette création est stimulée au travers de différentes méthodes d’animation pour profiter pleinement de la dynamique de groupe. A l’issue de l’atelier, les zonings retenus sont scannés puis transposés au format numérique.
Freehand en bref
Pour des sessions de travail en distanciel, nous apprécions l’outil Invision « Freehand ».
Diablement intuitif, les potentiels offerts par Freehand sont nombreux et, dans une optique de réalisation de zonings, peuvent se résumer en 4 points clés.
Adobe XD : plongez-vous dans votre futur site
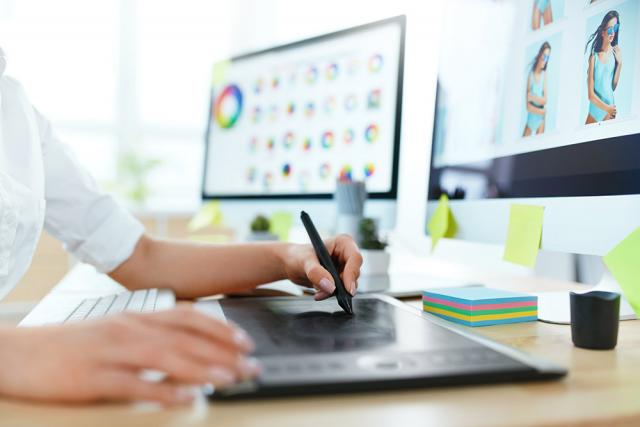
Le travail de maquettage ajoute le supplément d’âme au zoning. En droite lignée de votre charte graphique, le principe est de réaliser des interfaces conviviales, attrayantes et lisibles.
Pendant près de 20 ans, Adobe Photoshop s’est progressivement enrichi de fonctionnalités dédiées au webdesign. Mais force est de constater que l’outil, véritable couteau suisse de la conception graphique, présente des lourdeurs et de certains manques lorsqu'il s'agit de travaux de webdesign ou de la conception d’interfaces mobiles.
Adobe XD en bref
Attaqué par différents éditeurs concurrents, Adobe a réagi avec Adobe XD. Celui-ci s’impose aujourd’hui aux côtés de Sketch, Figma ou Framer comme un outil sur lequel le parfait designer digital peut désormais compter.
Ce qu'on apprécie en 4 points clés.
Le pôle design
Fondamental dans la réussite de votre projet digital, la conception du parcours utilisateur et des écrans qui le compose se doivent d’être particulièrement soignés. De ce constat, notre pôle design vous offre un accompagnement étapes par étapes aboutissant sur des interfaces graphiques attrayantes et accessibles à tous.
Vous souhaitez faire auditer le design de votre site ?
Basés à Orléans, nos webdesigners peuvent vous accompagner dans une démarche d’audit et de préconisations sur le design de votre site Internet ou de votre application mobile.
Contactez-nous sans attendre pour que nous puissions commencer le plus tôt possible !
Pour ce faire, complétez le formulaire ci-contre ou téléphonez-nous au 02 38 21 55 21.