Responsive Web Design (RWD) : comment y aller ?
Les principes Responsive Web Design
L’art de la rupture
Le Responsive Web Design se base sur des breakpoints ou points de rupture. Ils correspondent aux résolutions d’écran.
Comment ça marche ?
En Responsive Web Design, le code HTML de la page Web reste le même. Ce qui évoluent, ce sont les feuilles de style (CSS). Ces dernières gèrent la mise en page des pages Web et comment elles s'affichent suivant plusieurs paramètres.
Pour cela, depuis la norme CSS3, sont utilisées les media-queries. Celles-ci permettent de spécifier des règles d’affichage propres à chaque résolution d’écran mais aussi à chaque périphérique de consultation : écran, imprimante, projecteur...
Responsive Web Design : 2 approches
L'approche Responsive Degradation
L'approche Responsive Degradation consiste à conserver l'ergonomie du site Web sur un écran large (projecteur, écran, ordinateur de bureau...) puis à masquer progressivement les éléments sur les écrans plus petits (le mobile par exemple).
L'approche Mobile First
A l'inverse, l'approche Mobile First consiste à penser d'abord l'ergonomie du site Web pour les mobiles afin de se focaliser sur les contenus et services primordiaux. Ces éléments se verront alors enrichis sur les périphériques plus grands.
Responsive Web Design : ses avantages
Voici une liste récapitulant les différents avantages du Responsive Web Design, à la fois du point de vue de l'internaute et du point de vue pour le propriétaire du site Web.
Responsive Web Design : comparaison
Pour rappel en matière de terminologies :
- Responsive Web Design : site capable de s'adapter à différentes résolutions et périphériques (bureau, mobile...)
- Site mobile dédié : site accessible en parallèle de la version bureau, destiné à la navigation sur mobile
- Application mobile native : application installée sur mobile à partir de l'App Store (iOS) ou Google Play (Android)
- Application Web : application mobile accessible au travers d'un navigateur Web
Responsive Web Design VS site mobile dédié et application Web
| RESPONSIVE WEB DESIGN | SITE MOBILE DEDIÉ ET APPLICATION WEB | |
|---|---|---|
| + |
|
|
| - |
|
|
Responsive Web Design VS application mobile native
| RESPONSIVE WEB DESIGN | APPLICATION MOBILE NATIVE | |
|---|---|---|
| + |
|
|
| - |
|
|
Responsive Web Design : comment ?
Bootstrap : un responsive facilitateur
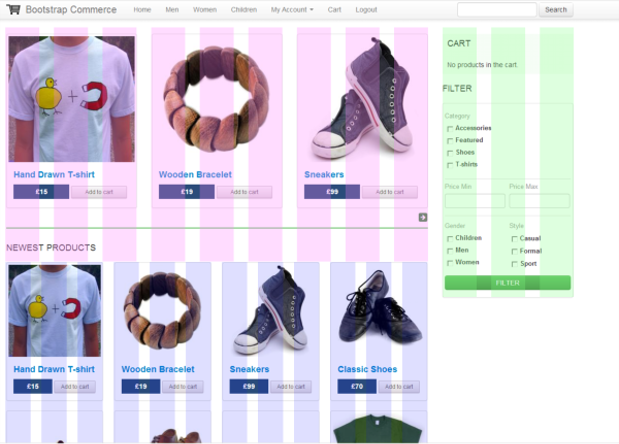
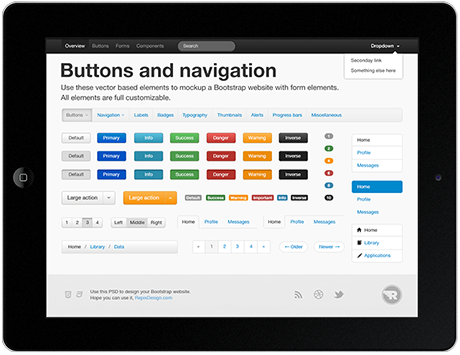
Pour faciliter la mise en œuvre du Responsive Web Design, des cadres de développement existent. Parmi eux, le framework CSS Bootstrap tient le haut du pavé. Développé par les équipes de Twitter puis diffusé en Open Source, Bootstrap :
- Garantit la compatibilité multi-navigateur
- Intègre nativement le Responsive Web Design avec une approche Mobile First
- Permet de gagner du temps sur l'intégration technique
- Facilite les interventions de maintenance
- Donne accès à de nombreux widget HTML / JS : carrousel, menu en accordéon, infobulle, banque d’icones...
Bootstrap : ses avantages
Bootstrap est un framework CSS très puissant pour développer et concevoir le frontend (visible par le visiteur) et le back-end (visible par l'administrateur) d'un site Web.
Le pôle design
Fondamental dans la réussite de votre projet digital, la conception du parcours utilisateur et des écrans qui le compose se doivent d’être particulièrement soignés. De ce constat, notre pôle design vous offre un accompagnement étapes par étapes aboutissant sur des interfaces graphiques attrayantes et accessibles à tous.
Vous souhaitez repenser votre site Web ?
Notre agence Web et Mobile à Orléans répond à toutes vos questions. Analyse de projet et étude de vos besoins est déjà un bon point de départ.
Pour nous contacter, complétez le formulaire ci-contre ou téléphonez-nous au 02 38 21 55 21.