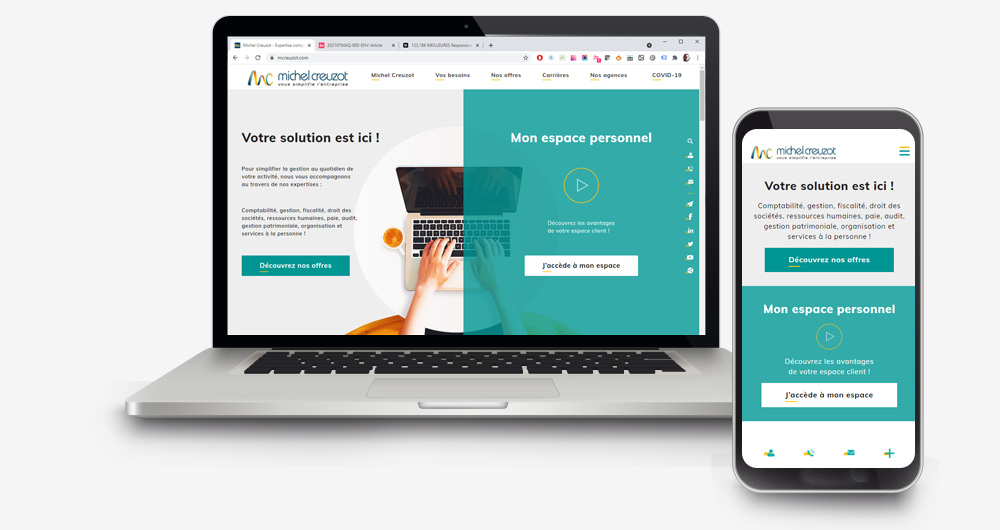
Applications mobiles et sites responsives : une vision complémentaire
À première vue, les applications mobiles et les sites Internet pourraient sembler en opposition, mais il n’en est rien. Forte de son expérience sur le Web et sur la mobilité, ads-COM vous propose de plonger dans le détail de ces deux modes de communication et d’interactions avec les utilisateurs afin de comprendre en quoi ils sont complémentaires...
L'évolution des sites : prendre en compte le mobile
Au fil du temps avec la diversification des terminaux, les sites Internet se sont développés pour favoriser une bonne utilisation quel que soit le format d'affichage. En effet, un site sur ordinateur ne doit pas être présenté à l'identique sur un mobile :
- La taille de l'écran et le ratio (plutôt au format portrait que paysage) sont différents.
- Le débit réseau est aussi différent, même si ce point tend à disparaître avec les réseaux mobiles à 4G ou 5G.
Pendant quelques années des sites exclusivement orientés mobiles ont été produits, leur mise en œuvre représente un surcoût important par rapport aux sites classiques qui restent indispensables. De fait, ces sites disparaissent aujourd'hui au profit des sites responsives et des applications mobiles.
Les sites responsives : se faire connaître et récupérer de l'audience
L'utilisabilité
Tout d'abord, un petit rappel sur les sites responsives (aussi appelés sites adaptatifs) : ce sont des sites dont l'affichage est adapté au format et à la résolution. Ainsi, sur écran d'ordinateur la largeur sera exploitée alors que sur mobile le contenu sera linéarisé verticalement par exemple. Les contenus seront potentiellement réordonnés afin de garder en premier accès les éléments primordiaux par rapport au cas d'usages. Ces écarts de présentation sont techniquement possibles grâce à la version 3 du CSS. Les sites responsives sont plus agréables et plus légers à consulter sur un mobile et c'est essentiel quand, rappelons-le, la majorité des consultations se fait désormais sur ce média (source baromètre numérique 2019, page 94).
La facilité d'accès
Au-delà de l'utilisabilité d'un site sur mobile, la facilité d'accès au site est également à considérer.
Le site, parce qu'il est responsive et donc « mobile friendly » selon la terminologie Google, est mieux positionné dans les résultats des moteurs de recherche. Aujourd'hui, la porte d'entrée des sites est essentiellement les moteurs de recherche, ce qui permet potentiellement de toucher un maximum de personnes et de faire découvrir votre site.
Cependant, à chaque fois, l'utilisateur va devoir taper le nom du site, de votre marque ou le thème qui l'intéresse. Ça fonctionne bien pour un usage ponctuel, mais ce n'est pas l'idéal pour un site qui doit être consulté régulièrement par une audience déjà fidèle. Les systèmes de marque-pages, raccourcis, favoris ou quel que soit leur nom sont en perte de vitesse compte tenu de la multitude des sites d'aujourd'hui et de la difficulté pour s'y retrouver.
L'entre-deux avec les PWA
Google a lancé l'initiative des PWA (Progressive Web Apps) afin de permettre, à partir d'un site responsive, de se rapprocher d'une application mobile. Il est ainsi possible d'ajouter le site sur les pages d'accueil des mobiles comme ce serait le cas avec une application. Néanmoins, une fois lancée cette « application » affiche uniquement le site, avec son ergonomie Web, comme dans un navigateur. Par ailleurs, cette technologie n'est que partiellement adoptée sur iOS limitant son intérêt.
Les applications mobiles : garder le contact et fidéliser l'audience
Bien que les sites Internet se contorsionnent pour faciliter leur usage, les applications mobiles permettent de répondre plus largement aux attentes des utilisateurs sur leur smartphone. L'accès direct à l'information est un élément important et il est clair qu'une application mobile répond à ce besoin aussi bien qu'un site PWA.
Au plus près des attentes des utilisateurs
En complément, une application mobile permet de relancer l'utilisateur par rapport à ses attentes, ce qui est essentiel pour conserver une relation proche et entretenue dans le temps. Sans agresser l'utilisateur par une utilisation excessive des notifications, maintenir ce lien pour le ramener dans l'application et éventuellement sur le site est une stratégie payante pour de nombreuses entreprises. Manipulé judicieusement, une vraie plus-value pour les utilisateurs se dégage de cette utilisation.
L'utilisateur s'y retrouve et devient de plus en plus fidèle.
Une ergonomie conforme aux usages
En termes d'ergonomie, les habitudes Web et les habitudes sur mobile différent beaucoup (notion de slide, positionnement des éléments, existence de clavier ou de boutons, ...). Or l'appropriation d'un outil quel qu'il soit se doit d'être la plus immédiate possible pour que l'utilisateur reste concentré sur son besoin et que se réduise la tentation d'aller voir ailleurs...
Au-delà de ces écarts entre les sites Web et les applications mobiles, l'ergonomie sur Android et iOS n'est pas non plus tout à fait la même (bouton retour, type de menu, ...). Aussi pour coller aux usages des utilisateurs et réduire cette friction à l'appropriation, il est plus naturel de le faire avec une application mobile qui s'appuie sur l'interface utilisateur mise à disposition par l'OS, au contraire d'un site Web qui doit rester en cohérence avec les us et coutumes sur ordinateur.
Afin de toujours adresser le bon public, il est important également de considérer la typologie des utilisateurs ciblés : la tranche d'âge, les habitudes, la capacité d'adaptation, ... Considérant que les smartphones sont particulièrement utilisés par la tranche d'âge 18-39 ans (source Statista), se contenter d'un site Internet pour cette cible serait risqué.
Quand le réseau vient à manquer
Compte tenu du taux de couverture croissant des téléphones mobiles et des forfaits qui embarquent de plus en plus de données, il devient plus rare que vos utilisateurs se retrouvent sans réseaux. Cependant, dans certaines configurations ou localisations, ce point peut être structurant pour votre projet. Dans ce cas, l'application mobile apportera un confort supplémentaire par rapport à un site de communication basé sur un CMS. En effet, l'application mobile pourra récupérer les dernières mises à jour d'information au plus tôt, sans intervention de l'utilisateur.
Pour conclure : ce qu'il faut retenir
En se limitant à la dimension purement communication, il est clair que l'utilisation des applications mobiles permet d'aller plus loin que ce que propose un site. Cependant les applications mobiles ne remplacent pas les sites pour se faire connaitre. À chacun sa cible, raison pour laquelle sites Web et applications mobiles sont totalement complémentaires :
- Sites Web : se faire connaître, information ou service ponctuel
- Applications mobiles : utilisateurs fidèles et récurrents attendant du service ou des informations régulières
Au-delà de la dimension communication, les applications mobiles permettent aussi d'adresser des fonctionnalités spécifiques, pouvant être liées au matériel, comme les connexions Bluetooth vers les objets connectés. Mais là, c'est un autre sujet.
Le pôle développement Web
Sites de communication et e-commerce, applications Web métiers et mobiles : depuis 1997, notre pôle développement Web à Orléans a acquis une expérience et un savoir-faire solide dans la création de sites et d'applications mobiles sécurisés et performants.
Vous avez un projet Mobile en tête ?
Qu'il s'agisse d'une application mobile ou d'un site Web, notre agence vous accompagne de A à Z.
Nos équipes sont à votre disposition pour répondre à toutes vos questions. Utilisez notre formulaire de contact ou téléphonez-nous directement au 02 38 21 55 21.